Z tego artykułu dowiesz się jak zoptymalizować tekst alternatywny (ALT) oraz tekst tytułowy (TITLE) – poznaj tajniki Image SEO. Każdy z nas myśląc o SEO w zdecydowanej większości pomyśli w pierwszej kolejności o optymalizacji treści publikowanej na stronie (i słusznie). Dobrze dobrany obrazek np. w kontekście stron opierających się o content pisany czy w przypadku e-commerce, potrafi zrobić dwie, bardzo istotne dla każdego właściciela bloga (a także strony www czy sklepu internetowego) rzeczy.
Po pierwsze przyciągamy uwagę odbiorcy, po drugie możemy zapewnić sobie dobrą pozycję w wynikach wyszukiwania grafiki. Jednak pamiętaj, aby zawsze nadawać swoim obrazam dobre alty. Z dalszej części artykułu dowiesz się co to są dobre ALTy.
Image SEO: co to są atrybuty Alt i Title?
Atrybut ALT – rozwinięcie z języka angielskiego „alternative” to nic innego, jak tekst alterantwyny. Tekst alternatywny wzmacnia przekaz artykułów dzięki robotom wyszukiwarek i poprawia dostępność witryny.
Tak prezentuje się tag w kodzie HTML dla obrazów:
<img src=“nazwa-obrazka.jpg” alt=“tekst alternatywny” title=“dpblog poradnik blogera”>
Tekst alternatywny opisuje zawartość obrazu i funkcję obrazu na stronie. Weźmy jako przykład sklep na naszym blog. Jeżeli używam obrazu jako przycisku do przejścia do danej kategorii np. kategoria „DOM”, tekst alternatywny powinien brzmieć: „Kliknij, aby przejść do kategorii Dom”.
Znacznik alt pełni również bardzo ważną rolę w kontekście osób niewidomych i osób niedowidzących. Czytniki ekranu informują ich, co jest na obrazie, czytając tekst z naszego atrybutu ALT.
Czym jest atrybut title i w jaki sposób wyświetla się na stronie?
Atrybut TITLE to tytuł obrazka. W kontekście pozycjonowania ma on mniejsze znaczenie niż wcześniej wspomniany atrybut alt, jednak warto pamiętać o zwróceniu na niego uwagi. Jest to nic innego, jak informacja która pojawi się w momencie najechania kursorem myszy na grafikę podczas przeglądanie strony internetowej.
Każdy obraz powinien mieć tekst alternatywny. Nie tylko do celów SEO , ale także dlatego, że osoby niewidome i niedowidzące w innym przypadku nie będą wiedzieć, o czym jest obraz. Atrybut tytułu nie jest wymagany. Co więcej, w większości przypadków nie ma potrzeby dodawać go na siłę.
Atrybut ALT i pozycjonowanie
Jeżeli twoje działania są skoncentrowane na poprawieniu pozycji Twojej witryny w wynikach organicznych, musisz pamiętać, że dobrze dobra grafika do kontekstu artukłu nie podnosi tylko walorów estetcznych ale jest równie ważna dla Google, który przykłada dużą wagę do tekstu alternatywnego. Zachęcam do zamieszczenia frazy kluczowej w atrybucie alt, która odnośni się do artykułu.
Dodając tekst alternatywny, udostępniasz użytkownikom czytników ekranu i wyszukiwarek tekstowy opis tego, co znajduje się na tym obrazie. Poprawia to dostępność i szanse na miejsce w wyszukiwarce grafiki.
Sprawdźmy jeszcze porady od Google, w kontekście wyboru dobrego tekstu aleternatywnego:
Postaraj się, by tekst alternatywny był przydatny, dostarczał dużo informacji, zawierał odpowiednie słowa kluczowe oraz pasował do zawartości strony. Nie wypełniaj atrybutów alt słowami kluczowymi (upychanie słów kluczowych), ponieważ jest to źle odbierane przez użytkowników i może spowodować, że Twoja witryna zostanie uznana za spam.
W kontekście sklepów e-commerce, jeżeli zdjęcie przedstawia konkretny produkt, umieść zarówno pełną nazwę produktu jak i identyfikator produktu w tagu alt, aby można było łatwiej znaleźć dany produkt. To znaczy, że jeśli użyjesz odpowiedni tag alt, a ktoś w wyszukiwarkę wpisze np. ,,czarna jedwabna sukienka” – jest większa szansa, że trafi właśnie do Twojego sklepu.
W atrybucie ALT należy używać wszystkich polskich znaków diakrytycznych: ą, ę, ć, ł, ś, ó, ż, ź. W przypadku nadawania nazewnictwa dla plików graficznych ładowanych bezpośrednio na serwer (np. poprzez bibliotekę mediów w panelu WordPress czy podczas tworzenia wpisu na blogu), aby nie zawierały polskich znaków.
W jaki sposób dodać atrybut alt w WordPress (WooCommerce)
Najpierw należy zalogować się do swojego panelu WordPress. Mamy kilka możliwości, aby dodać atrybut alt dla naszych grafik. Możemy to zrobić z poziomu biblioteki mediów. Najprościej będzie to zrobić podczas edycji postu.
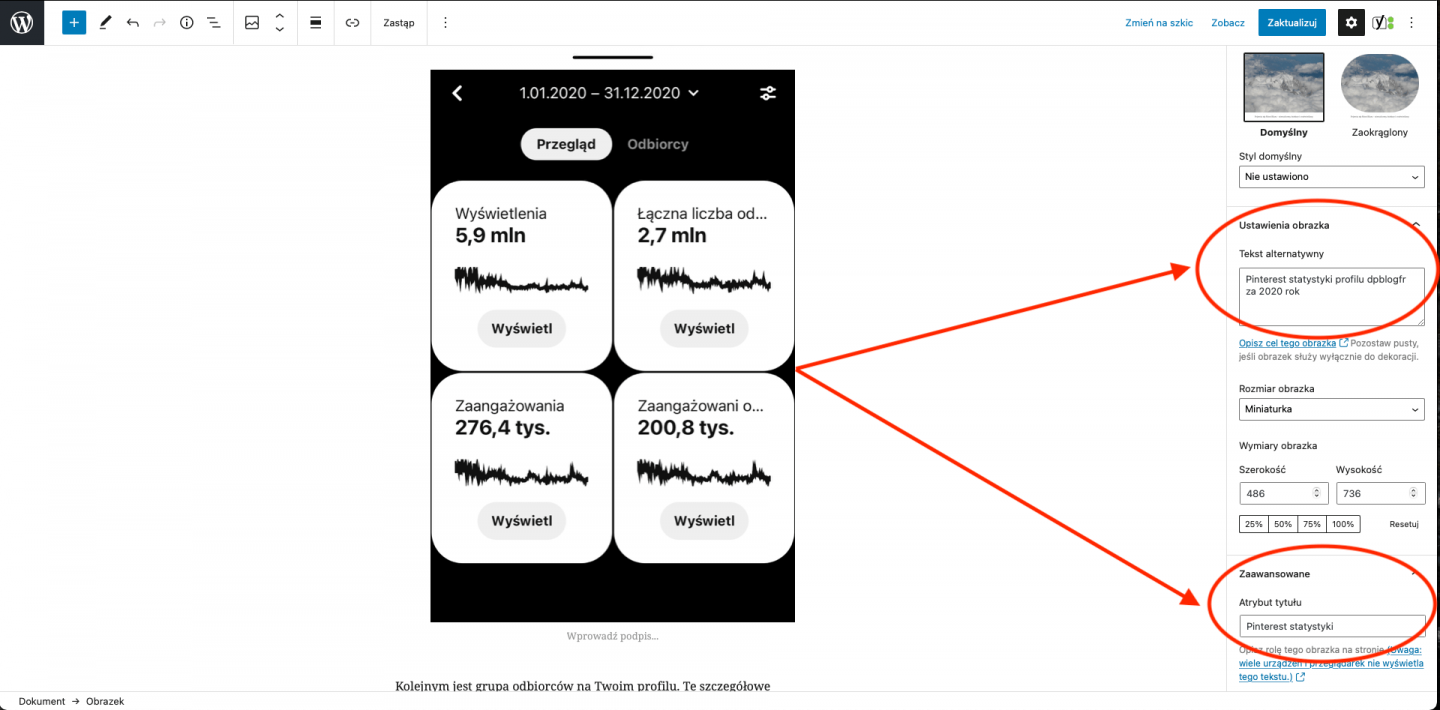
Kliknij blok Obraz (jeżeli zawartość jest już dodana), aby otworzyć Ustawienia obrazu na karcie Blok na pasku bocznym.

Zobaczysz ustawienia obrazu na karcie Zablokuj na pasku bocznym.
Dodaj tekst alternatywny i atrybut tytułu.
Image SEO – o czym jeszcze należy pamiętać?
Image SEO – czyli optymalizacja obrazów pod SEO, to coś więcej niż dopisanie tekstu do swoich obrazków. Zachęcam do śledzenia bloga, ponieważ już niedługo pojawi się wyczerpujący artykuł o pozycjonowaniu obrazków. A tymczasem zapraszam do artykułu, z którego dowiesz się co to jest SEO.
hej, czy w alt można stosować znaki pl i nie trzeba już łączyć za pomocą – wyrazów, ? 🙂
Autor
Tak, oczywiście – w alt można stosować polskie znaki i spacje 🙂